1



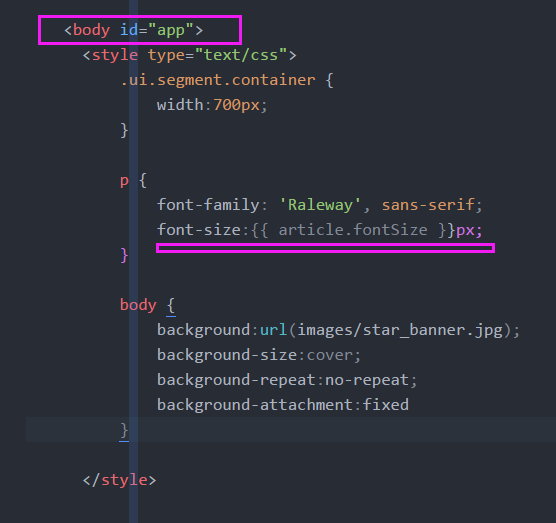
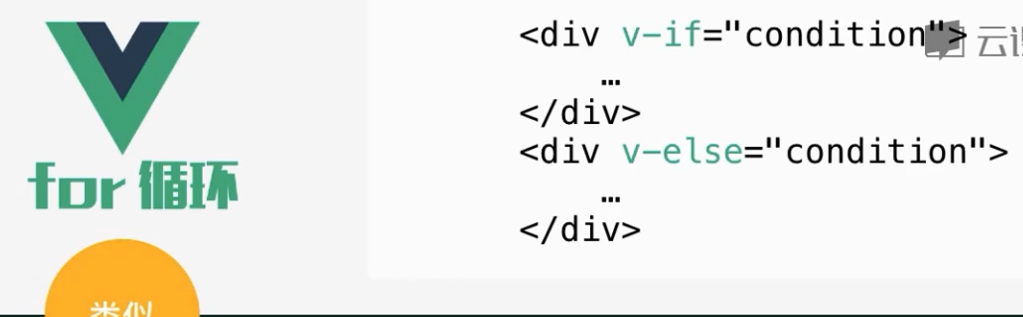
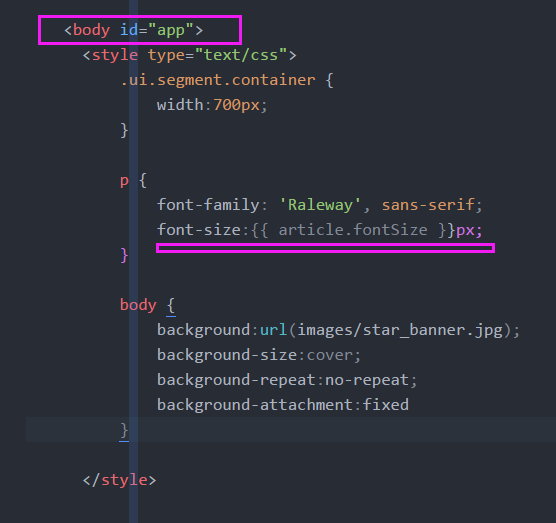
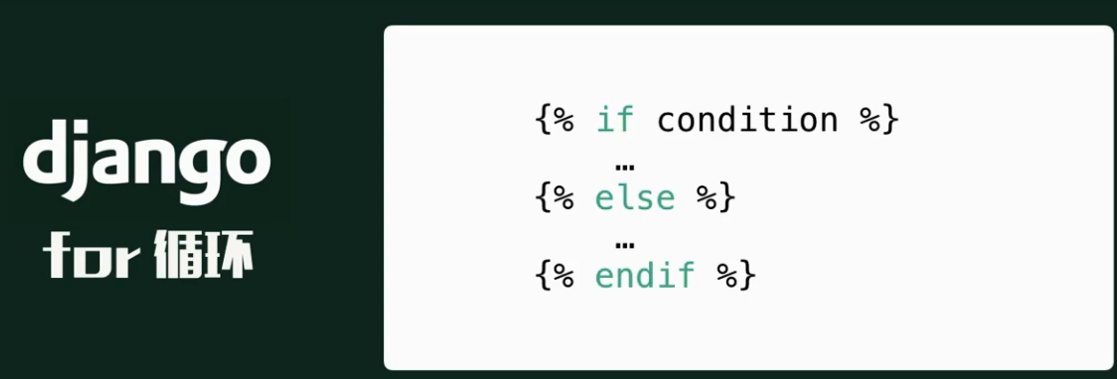
- style样式放在body里面




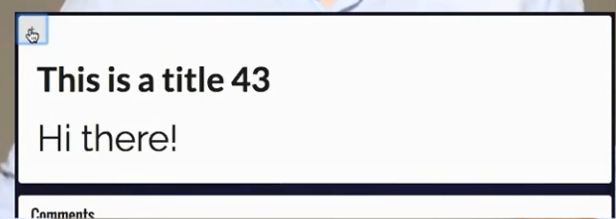
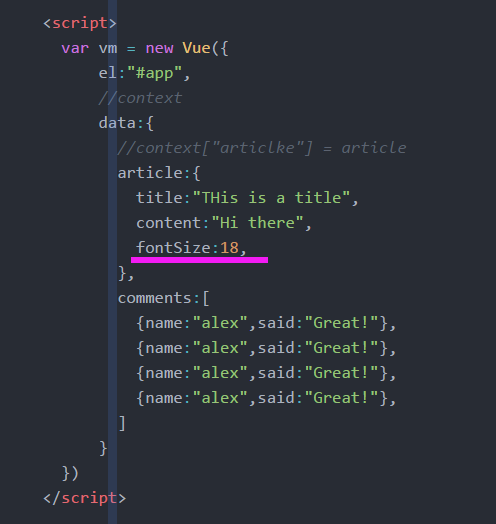
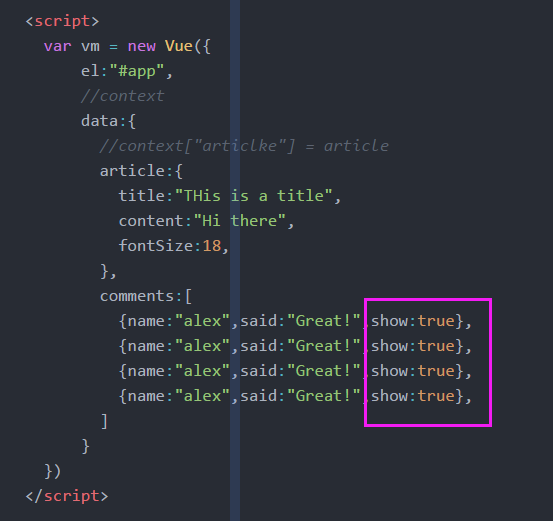
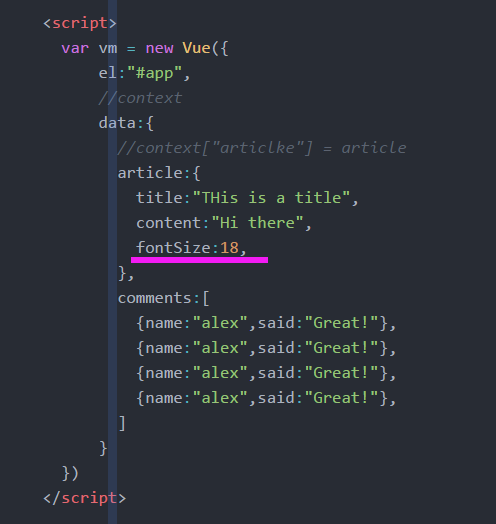
{ { article.title }} { { article.fontSize }}
{
{ article.content }}
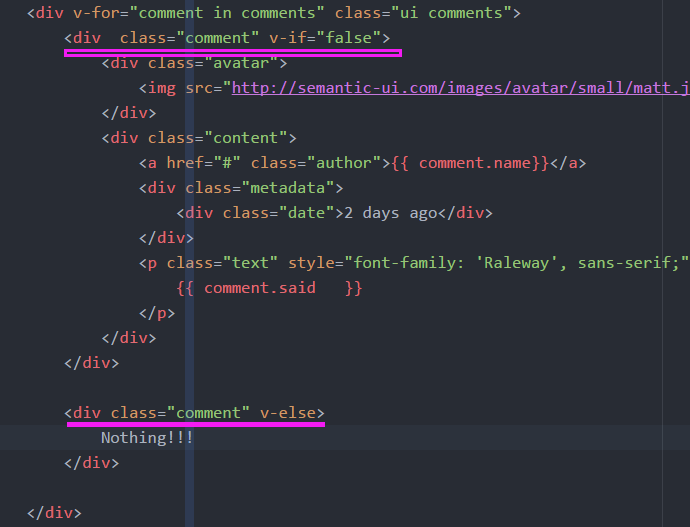
2









3









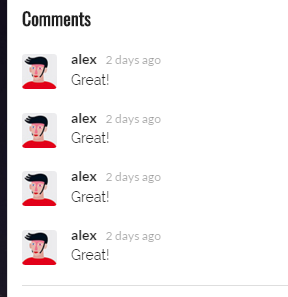
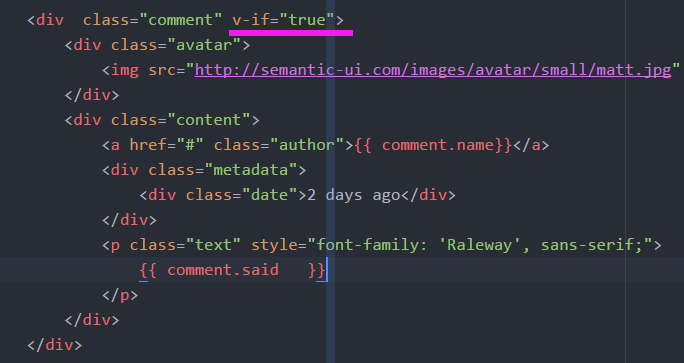
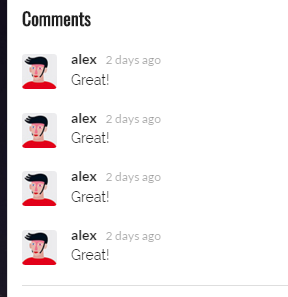
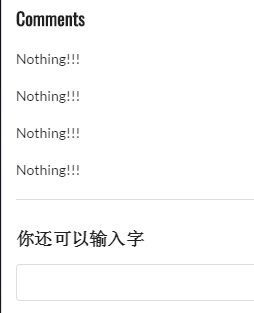
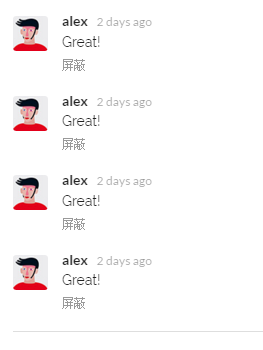
Comments
你还可以输入{ { 200 - message.length }}字
4
5
6
本文共 1196 字,大约阅读时间需要 3 分钟。
1







{ { article.title }} { { article.fontSize }}
{
{ article.content }}
2









3









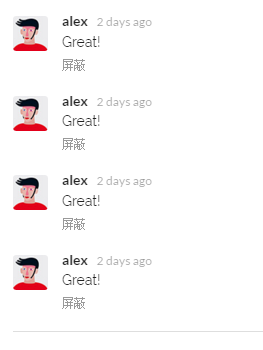
Comments
你还可以输入{ { 200 - message.length }}字
4
5
6
转载于:https://www.cnblogs.com/venicid/p/8166522.html
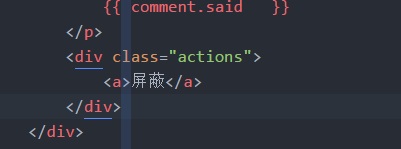
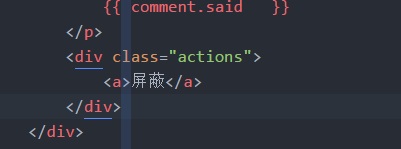
{
{ comment.said }}